[Nucleus CMS] ブックマークレット投稿時にカテゴリーを自動選択するTips
- 投稿日 : 2011-05-21, 02:02
- 最終更新日時 : 2011-05-21 09:01:44(履歴)
- タグ(jQuery / Nucleus / Accessibility / Bookmarklet)
- カテゴリ(Nucleus)
- 記し人(luvsic)[PDF]
- 閲覧数(10105)
Nucleus の投稿は、管理画面からとブックマークレットからの2種類。Nucleus使いなら、ログインしているユーザにのみ新規投稿ボタンを表示させて、そこからアイテム新規投稿や編集を行っていると思います。
ここでやってみたくなるのが、カテゴリが選択されたページでの新規投稿ボタンを押した場合、ブックマークレット投稿画面で選ぶカテゴリを、最初から自動的にそのカテゴリで選択させる仕組み。

ブックマークレット投稿画面リンク
まずはオリジナルの、ブックマークレット投稿画面リンク部分。
<%if(loggedin)%>
<a href="/nucleus/bookmarklet.php?blogid=<%blogsetting(id)%>" onclick="if (event && event.preventDefault) event.preventDefault();winbm=window.open(this.href,'nucleusbm','scrollbars=no,width=700,height=550,left=10,top=10,status=no,resizable=yes');winbm.focus();return false;">新規投稿</a>
<%endif%>
この href の値に「catid」を付けます。
<%if(loggedin)%>
<a href="/nucleus/bookmarklet.php?blogid=<%blogsetting(id)%>&catid=<%category(id)%>" onclick="if (event && event.preventDefault) event.preventDefault();winbm=window.open(this.href,'nucleusbm','scrollbars=no,width=700,height=550,left=10,top=10,status=no,resizable=yes');winbm.focus();return false;">新規投稿</a>
<%endif%>
これでアクセスするアドレスは下記のようになります。
http://example.com/nucleus/bookmarklet.php?blogid=1&catid=1
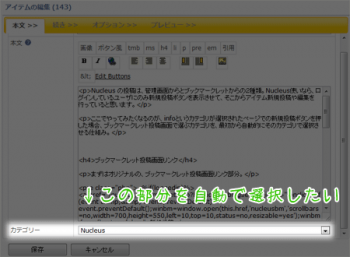
ブックマークレット投稿画面
nucleus/libs/include/bookmarklet-add.template を編集します、アドレスから catid を判定して、カテゴリーのセレクトボックスを自動選択するJavaScriptを追加記述します。
<script type="text/javascript">
jQuery(function(){
if(location.search.length > 1) {
var locCatID = location.search.split('&');
for (var i=1; i<locCatID.length; i++) {
if (locCatID[i].match(/^catid=*/m)) {
var catid = locCatID[i].replace('catid=','').match(/[0-9]/g).join('');
//alert(catid);
$('select[name=catid]').val(catid);
break;
}
}
}
});
</script>
結構簡単に実装できたので、カテゴリーを利用して構築する方へはおすすめできるように思えます。

No comments yet