jQuery でフォームフォーカスの背景色変更(改訂版)
- 投稿日 : 2010-10-22, 22:44
- 最終更新日時 : 2011-01-14 07:46:34(履歴)
- タグ(jQuery / CSS)
- カテゴリ(Javascript)
- 記し人(luvsic)[PDF]
- 閲覧数(4663)
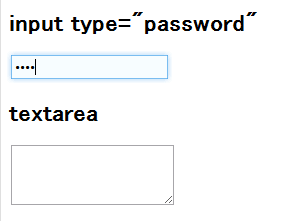
以前の版を見てみると、なんか挙動が変なので書き直してみました、動作は以前と同じ「text、password、textarea」の3要素で、フォーカス時だけデザインを変えます。

対応ブラウザはIE6~8、Chrome、Firefox、Opera。Twitterの色を真似てCSS3のBox-shadowもつけてみました。
- Chrome、FirefoxだとTwitterに似たbox-shadowも付きます。
- Chromeではselect要素にbox-shadowはつかないようです。
Javascript部分
フォーカス時に、クラスを付けたりはずしたりしてるだけです。
/*
* EX: change the input element on focus and blur
* update(y-m-d): 2010-10-22
* auther: Luvsic
* licence: MIT
* info: https://luvsic.net/item/119
* filename:
*
*/
jQuery(function(){
var targetInput = ':text, :password, textarea';
$(targetInput).addClass('jInput');
$(targetInput).focus(function(){
$(this).addClass('jFocus');
});
$(targetInput).blur(function(){
if ($(this).find('.jFocus')) {
$(this).removeClass('jFocus');
}
});
});
デザイン部分
Twitter風のBox-shadowはChrome、Firefoxのみ。
.jFocusはJavascriptで上書きするクラスなので、.jInputと重複する場合はimportantをつけないとIEで変になります。
.jInput {
padding: 4px 2px 2px !important;
border: 1px solid #A7A6AA;
}
.jFocus {
outline: medium none !important;
background-color: #f7fdff !important;
border-color: #6ddeff !important;
}
.jFocus {
box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
-webkit-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
-moz-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
-ms-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
-o-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
border-color: rgba(82, 168, 236, 0.75) !important;
}

No comments yet